The lifecycle of ReactJs is a very useful tool that can be used to design a memorable experience on the web. When it comes to creating UI-oriented applications, they are the most robust avenues in the development sector. These apps can also be launched on the web to consume a higher audience. As ReactJs is being updated day-by-day, its core functionality follows a lifecycle route. React JS Components are rising and developing others in a loop form that makes the entire process more efficient and leaner. The lifecycle of ReactJs is divided into three core stages. Every stage serves a unique purpose in the development cycle with having a wide range of operations to perform. Developers can code in specific commands for getting exceptional results while user engagement with the application. And this is where developers can code the right ReactJs services. Let’s go back to know everything about ReactJs.
Featured Posts
- Demystifying Machine Learning: A Beginner’s Guide to Understanding Key Conceptsby Smit Patel
- India’s Software Development Industry: A Driving Force in the Global Tech Landscapeby Dhairya Mehta
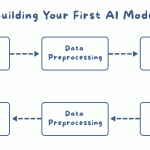
- How AI Programming Works?by Dhairya Mehta
- Ethical AI and Responsible Developmentby Shivani Mehta
- The Transformative Impact of AI on Business Operationsby Arzoo Desai
- Sustainable IT: Reducing Environmental Impact and Building a Greener Futureby Arzoo Desai
- Navigating the Evolution with Adaptability and Innovationby Mrugesh Tailor
- An In-Depth Look at Different Fintech Software Development Solutionsby Arzoo Desai